Tabel terdiri dari 4 unsur utama:
Baris
Kolom
Sel
Garis
Berikut beberapa tag yang digunakan untuk membuat tabel di HTML:
Tag <table> untuk membungkus tabelnya
Tag <thead> untuk membungkus bagian kepala tabel
Tag <tbody> untuk membungkus bagian body dari tabel
Tag <tr> (table row) untuk membuat baris
Tag <td> (table data) untuk membuat sel
Tag <th> (table head) untuk membuat judul pada header
Tag yang paling penting untuk diingat adalah tag <table>, <tr>, dan <td>. Sementara tag yang lain adalah tambahan (opsional), boleh digunakan boleh tidak.
Baris
Kolom
Sel
Garis
Berikut beberapa tag yang digunakan untuk membuat tabel di HTML:
Tag <table> untuk membungkus tabelnya
Tag <thead> untuk membungkus bagian kepala tabel
Tag <tbody> untuk membungkus bagian body dari tabel
Tag <tr> (table row) untuk membuat baris
Tag <td> (table data) untuk membuat sel
Mari kita lihat contohnya:
!DOCTYPE html>
<html>
<head>
<title>Belajar Membuat Tabel HTML</title>
</head>
<body>
<table>
<tr>
<td>Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
</body>
</html>
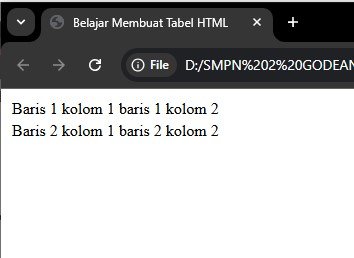
Hasilnya :

Pada hasil diatas tidak muncul garisnya, untuk menampilkan garis silakan tambahkan atribut border=”1″ di dalam tag <table>.
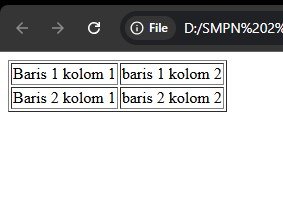
Sehingga akan menjadi seperti ini:

Mengatur Jarak Sel dengan Cellpadding
Atribut cellpadding adalah atribut untuk mengatur jarak teks dengan garis di dalam sel.
Atribut ini dapat kita berikan kepada tag <table>.
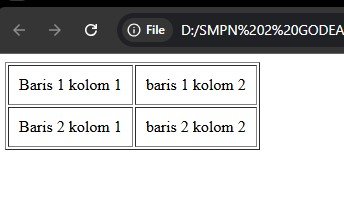
Contoh:
<table border=”1″ cellpadding=”10″>
<tr>
<td>Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr>
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
Hasil :

Menambahkan Warna pada Sel dan Baris
Untuk menambahkan warna pada sel dan baris, kita bisa menambahkan atribut bgcolor di dalam tag <td> (untuk sel) atau <tr> (untuk baris).
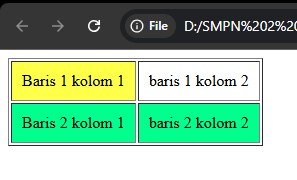
Contoh:
<table border=”1″ cellpadding=”10″>
<tr>
<td bgcolor=”yellow”>Baris 1 kolom 1</td>
<td>baris 1 kolom 2</td>
</tr>
<tr bgcolor=”#00ff80″>
<td>Baris 2 kolom 1</td>
<td>baris 2 kolom 2</td>
</tr>
</table>
Nilai atribut bgcolor bisa kita isi dengan kode warna dalam heksadesimal atau nama warna dalam bahasa inggris.
Maka hasilnya akan seperti ini: