Paragraf adalah kumpulan dari beberapa kalimat. Pada web, Paragraf biasanya digunakan untuk menampilkan teks atau artikel.
Paragraf pada HTML dibuat dengan tag <p>. Selain tag ini, ada juga tag pendukung lain seperti <div>, <hr>, <br>, dan <pre>.
Contoh:

Hasilnya:

Atribut untuk Paragraf
Biasanya paragraf ditambahkan dengan beberapa atribut seperti align, id, class, dll.
Contoh:

Hasilnya:

Atribut align merupakan atribut yang digunakan untuk pertaan teks pada paragraf. Namun, menurut validator W3C.. penggunaan tag ini sebaiknya diganti dengan CSS.
Mengapa demikian?
Karena atribut align dapat merubah tampilan dari web. Ini sebenarnya tugas dari CSS. Tugas utama dari HTML adalah membuat struktur dasar dari web.
Contoh perataan menggunakan CSS:

Hasilnya

Tag <br>
Tag <br> untuk Membuat Paragraf
Tag <br> sebenarnya bukanlah tag untuk membuat paragraf. Tapi tag ini, biasanya digunakan untuk membantu tag <p>.
Fungsi utama tag <br> adalah untuk membuat baris baru.
Contoh:
Misalkan kita ingin menampilkan pantun, bisa saja kita buat seperti ini di dengan tag <p>.

Hasilnya :

Meskipun pada kode HTML kita sudah menulis tiap bait pantun dalam baris yang baru. Tapi ia akan tetap ditampilkan seperti baris.
Di sinilah saatnya kita harus menggunakan tag <br>. Maka, kode di atas.. bisa kita perbaiki menjadi seperti ini:

Hasilnya :

tag <br> adalah tag yang tidak memiliki pasangan penutup. Cara menutupnya, tambahkan saja garis miring seperti ini <br />.
Tag <br> boleh ditutup, boleh juga tidak. Namun, sebaiknya ditutup agar valid menurut validator W3C.
Tag <hr> untuk Membuat Garis
Sama seperti tag <br>, tag <hr> juga bukanlah tag untuk membuat paragraf.
Tag <hr> merupakan tag yang digunakan untuk membuat garis lurus secara horizontal (horizontal rule). Biasanya digunakan untuk memisahkan beberapa konten atau paragraf.
Contoh:

Hasilnya:

Tag <pre>
Pada kasus tertentu, kita ingin menampilkan paragraf dengan format yang lebih spesifik. Contohnya seperti pantun dan puisi yang paragrafnya diulis dengan garis baru dan juga indentasi.
Hal ini bisa dilakukan dengan bantuan tag <br>. Namun ada juga tag lain yang bisa jadi alternatif, yakni tag <pre>.
Tag <pre> (preformatting) merupakan tag yang digunakan untuk menampilkan teks atau paragraf dalam format yang sudah kita tentukan di HTML.
Contoh:

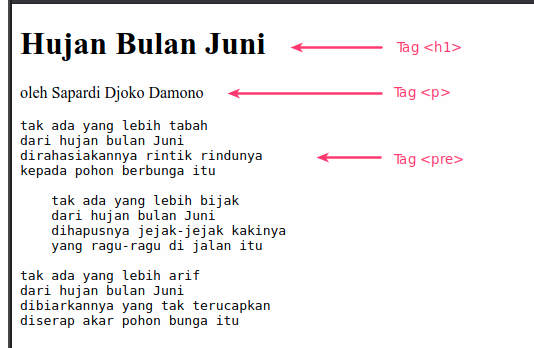
Hasilnya :

Coba perhatikan!
Paragraf yang kita buat di dalam kode HTML akan ditampilkan dengan format yang sama seperti yang kita tulis di sana.
Biasanya tag <pre> sering digunakan untuk menampilkan source code. Karena, tag ini menggunakan font Monospace atau Courier New (di Windows).
Tag <p> vs Tag <div>
Tag <p> dan Tag <div>, memiliki perilaku yang hampir sama. Tapi tag <div> sebenarnya bukanlah tag untuk membuat paragraf, melainkan tag untuk membuat layout web.
Kadang tag <div> sering ‘disalahgunakan’ untuk membuat paragraf.
Contoh:

Haislnya :

Ini boleh-boleh, saja. Tapi hasilnya tidak akan sama seperti tag <p>.

Paragraf yang dibuat dengan tag <div> tidak akan memiliki jarak margin antar paragraf.
Tag <div> biasanya digunakan untuk membungkus teks yang ada di luar artikel. Contoh seperti teks pada footer, header, sidebar, dll.
Contoh :

Haislnya :

Paragraph Style
Sebenarnya ini ranah pembahasan tentang CSS bukan HTML. Karena itu, kamu boleh baca dan juga boleh tidak.
Paragraph Style adalah style CSS yang kita berikan kepada paragraf agar tampil lebih menarik.
Berikut ini beberapa style yang bisa diberikan pada paragraf:
1. Baris Pertama Masuk ke Dalam
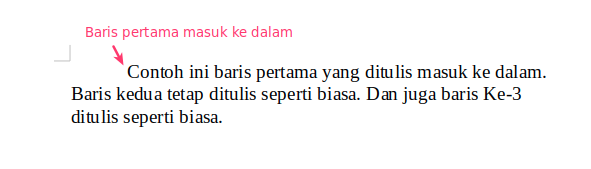
Baris pertama pada paragraf kadang sering ditulis masuk ke dalam atau ini juga disebut dengan indentasi.
Contoh:

Bagaimanakah cara membuat yang seperti itu di HTML?
Gampang!
Kita bisa memanfaatkan style CSS.

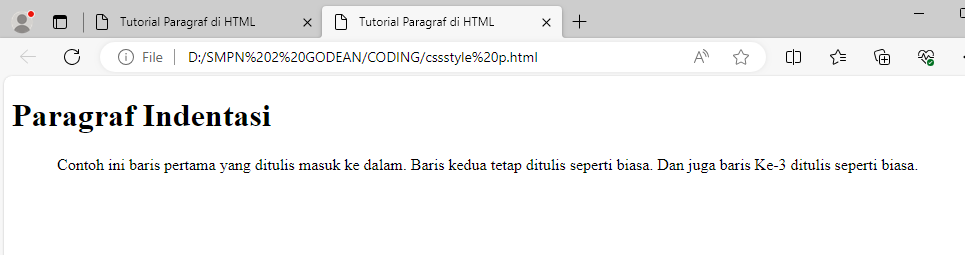
Hasilnya :

Atribut style merupakan atribut untuk menambahkan style CSS. Pada contoh di atas kita menambahkan text-indent dengan nilai 45px, nilai ini akan menentukan jarak (ke dalam) dari baris pertama.
2. Warna untuk Paragraf
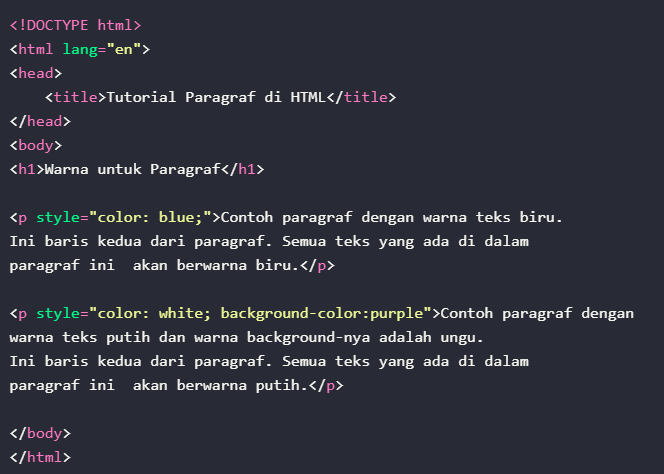
Warna bisa kita berikan kepada teks dan background. Properti CSS yang digunakan untuk memberikan warna adalah color (untuk teks) dan background-color (untuk background).
Contoh:

Hasilnya :

3. Mengubah Jenis Font
Tidak suka dengan jenis font yang digunakan, kamu bisa menggantinya dengan style CSS.
Caranya..
Kita bisa gunakan properti font-family lalu diberikan nilai dengan nama font yang akan digunakan.
Contoh:

Hasilnya :

Pada pertemuan kali ini, kita sudah belajar beberapa tag:
<p> untuk membuat paragraf;
<hr> untuk membuat garis lurus;
<br> untuk membuat baris baru;
<div> untuk membuat paragraf di luar artikel atau layaout;
<pre> untuk membuat paragraf dengan format yang sudah ditentukan.
Tag diatas adalah tag-tag dasar yang perlu diingat dalam membuat paragraf di HTML.